Add simple social sharing buttons to your wordpress site that won’t slow it down
Why should you use this plugin?
Craig Buckler wrote a good article on Sitepoint: The Hidden Cost of Social Sharing, which describes the extra weight that including social sharing buttons adds to your website. Just a single share button can add quite a bit of bloat. Adding several for different social networks can cause quite a noticeable slow down, especially for low bandwidth users (e.g. those on mobile connections).

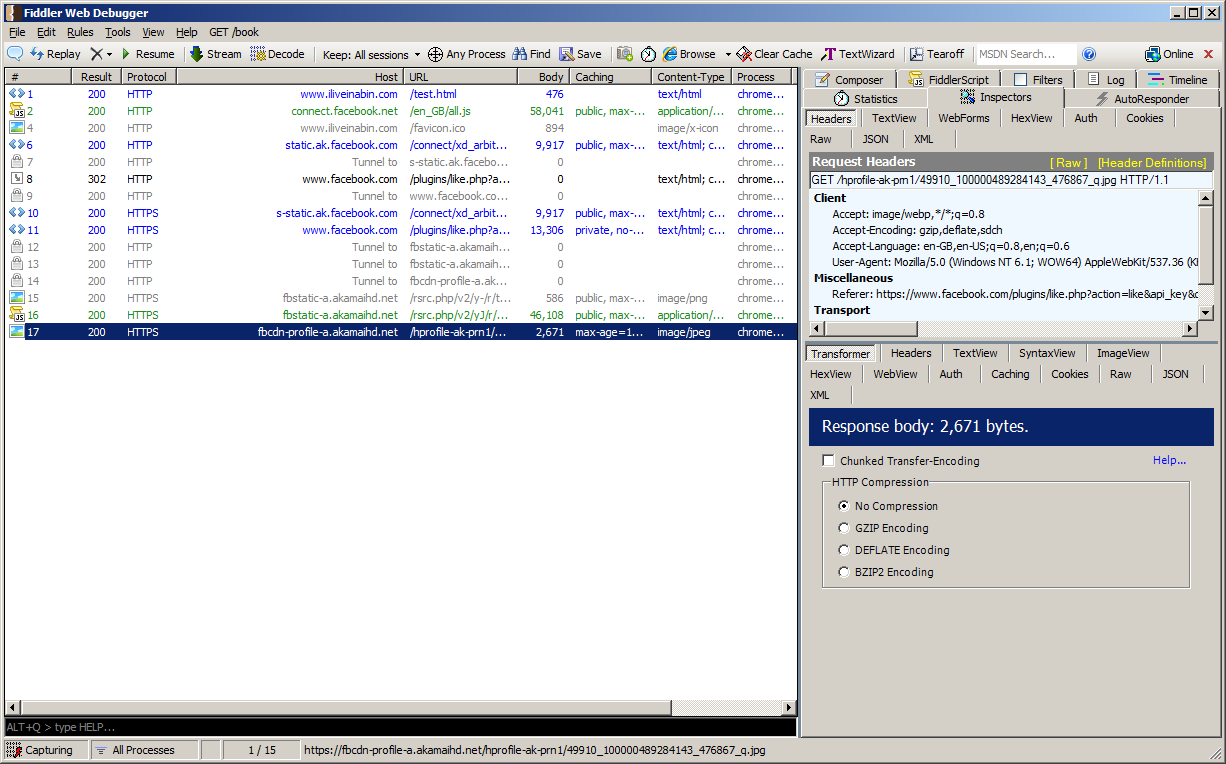
Above you can see the HTTP requests made just for the default facebook like button code as provided by facebook. A number of HTTP requests, downloading, and parsing of downloads, which is all unneeded for the basic functionality of sharing a link.
Craig then followed this up with an article on How to Add Fat-Free Social Buttons to Your Pages. This article covers how add social sharing buttons to your site with just a few lines of code.
I’ve now made these into a WordPress plugin, so you can easily add social sharing buttons to your wordpress based website or blog without adding unnecessary bloat that would slow your site down.

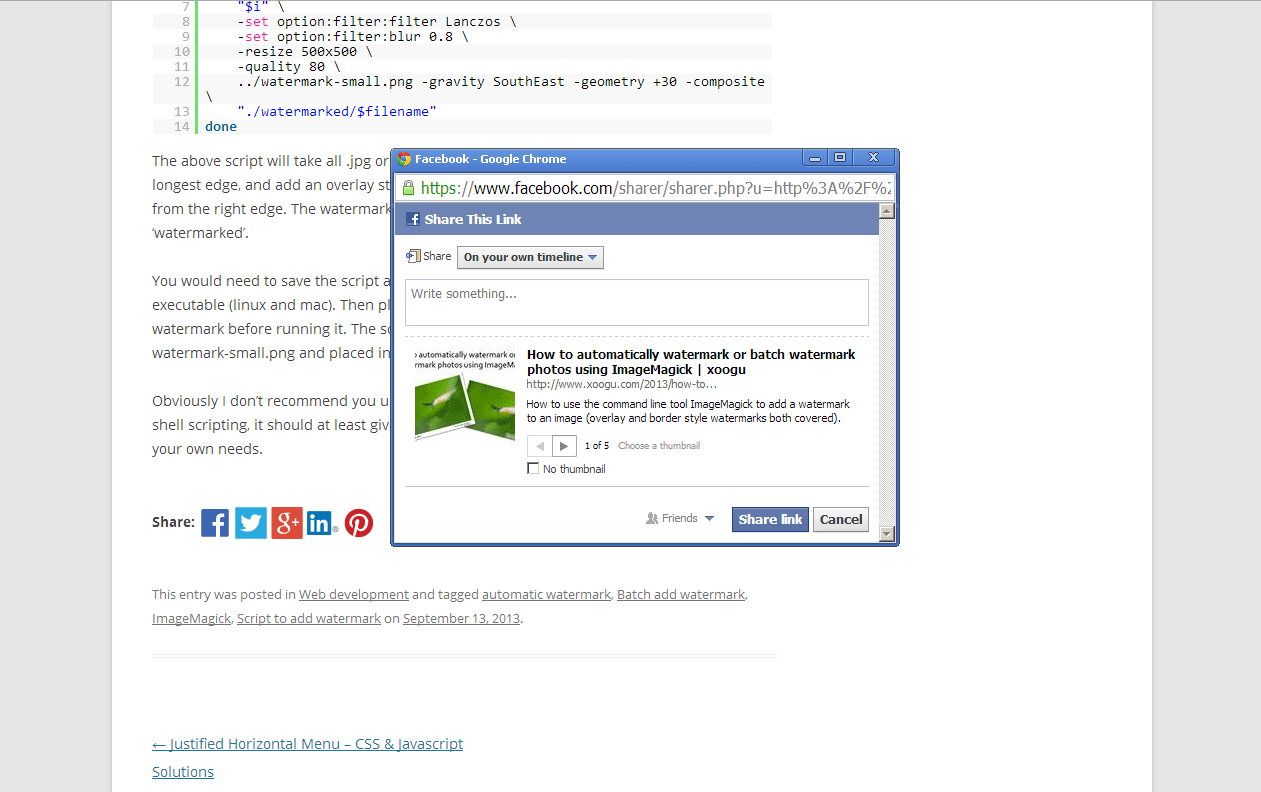
Example of clicking the facebook button added by the plugin.
In its default configuration the plugin will add share buttons for Facebook, Twitter, Google+, LinkedIn, and Pinterest. Additionally there are share buttons for Reddit, VKontakte, and Delicious, but these are not shown by default. This configuration adds 3 HTTP requests to the page (less than Facebook’s like button by itself):
- Image sprite of the buttons – 2355 bytes
- CSS – approx. 800 bytes (depends on plugin settings and how long your domain name is).
- JS – 981 bytes
With a properly configured server these will all be cached, so they are only requested once per visitor. If you use a CSS/JS concatenation plugin as well, then the buttons image will be the only extra HTTP request produced. (The more HTTP requests, the slower the page will be).
Plugin settings
The plugin offers a range of options, for example you can change the button size, which buttons to show, and whether to position the buttons above or below the article. I hope that the default settings will suit most people, but if you want to change a setting, you can.

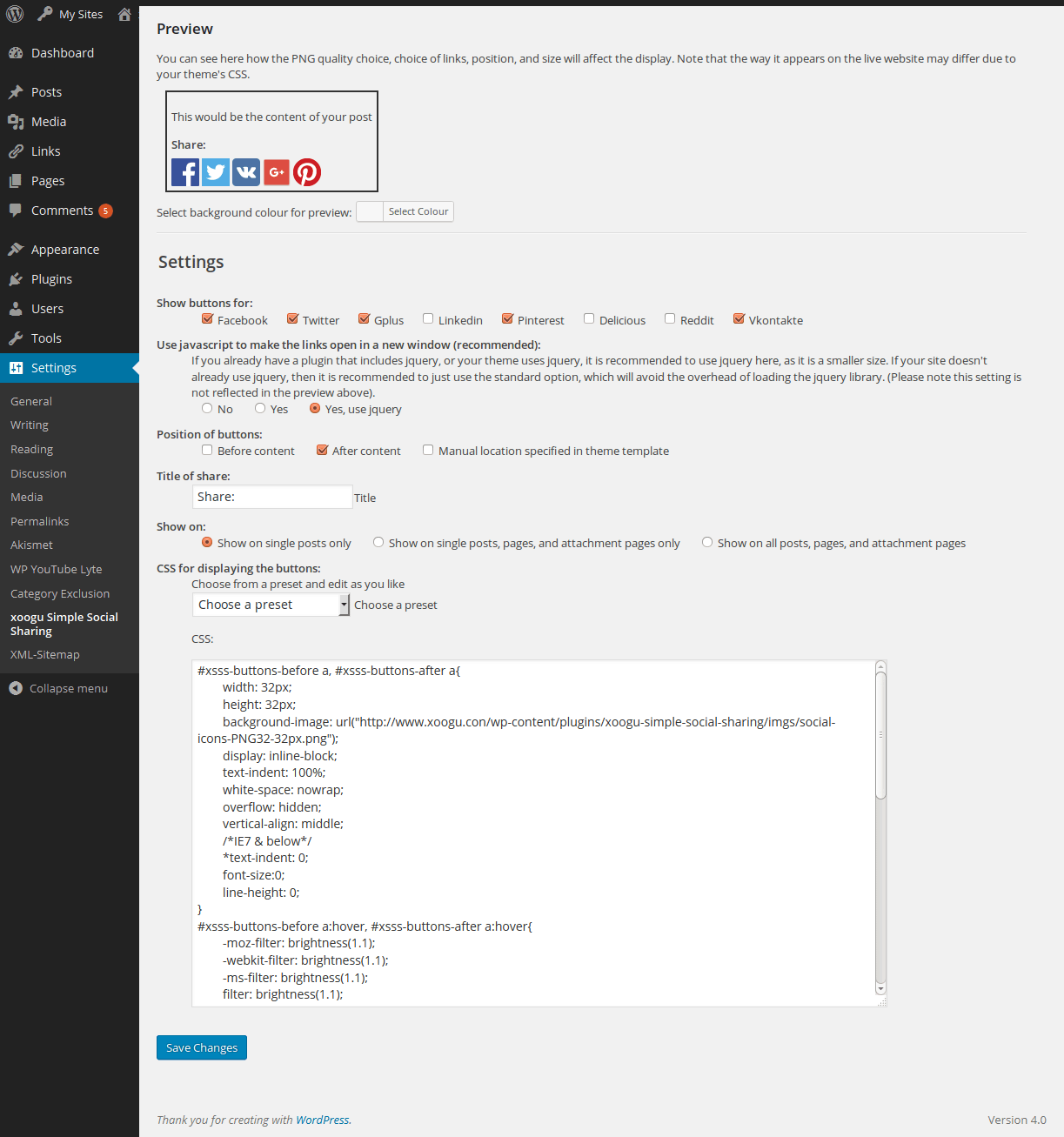
The plugin’s Admin / Settings page
You can also reduce the weight of the plugin further, for example choosing not to use javascript. Or choosing to use smaller buttons saved as a PNG8 image. If your website already uses jQuery, you can choose to use a jQuery version of the javascript, which approximately halves its size.
At the top of the admin settings page is a preview of the share buttons. The PNG8 versions of the buttons are produced with a white background, so they look fine against a page that also has white background, but might not fit in so well with coloured backgrounds. If you want to use the PNG8 buttons (they have a smaller filesize than the PNG32 buttons), you can change the background colour of the preview to match that of your theme to see how they will appear.
The size of the buttons and position of the title in relation to the buttons is all controlled via CSS. CSS presets that cover various options are provided, with the additional ability to control the look of the buttons by editing the CSS.
Installing the plugin
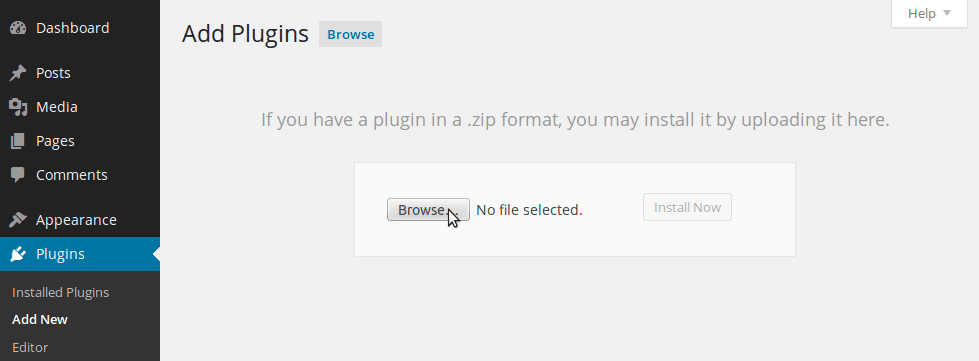
To install the plugin, you can download it, and then go to Plugins > Add New in your wordpress admin area. At the top of the Install Plugins screen choose ‘Upload’. Click the browse button and find the plugin zip file. Then click the install button.

Installing the plugin via the WordPress admin area
Alternatively you can manually upload the zip file to your web server and unzip it in the wordpress plugins folder.
Then just go to the plugins screen that lists all the installed plugins. Find xoogu Simple Social Sharing (it should be near the bottom of the list), and activate it.
Upgrading
To upgrade from a previous version of the plugin, please deactivate the old version using the WordPress admin area. Then manually delete the plugin folder (e.g. using FTP), don’t delete it using the WordPress admin area. Then in the WordPress admin area choose to add a new plugin by uploading (the same process as installing the plugin for the first time).
Doing it this way ensures that the plugin settings will be carried over from the old version to the new version.
Feedback wanted
Feedback is always appreciated. I’m especially interested in hearing:
- If something doesn’t work correctly
- If the default settings are good for you
- If you needed to change some of the settings (which ones)
- Any features you’d like to see added in the future
Hey, great plugin. Seems to be working great so far. I’ll recommend it to our readers as many of them will be interested in speeding up their sites for sure.
Thanks, much appreciated!
Hi, your plugin looks good. Is it possible to add the buttons manually to a template file. I’m using Woocommerce and want to position the buttons in a custom location on my product pages.
Hi Sean
It is possible, but you’ll need to edit the plugin and theme file(s) to do that.
In the plugin file xoogu_simpleSocialSharing.php find line 89 and change it to something like:
add_filter('social_buttons', array($this, 'add_links'));Then in your theme file, where you want the buttons to appear add the line:
<?php echo apply_filters('social_buttons', '');?>I’ve added your idea to my to do list for the next version of the plugin, so when I get that done then you’ll be able to specify the hook to filter in the plugin settings rather than editing the plugin file.
Hi,
Nice simle plugin. I have question. Can I use custom pics for buttons?
Have a nice day
Hi coneff
The plugin doesn’t include a feature for using custom buttons. However you can edit the included images to replace the button images with your own if you want.
Regards
Dave
It’s a great idea. Have you thought of using FontAwesome instead of images?
I hadn’t heard of FontAwesome before, but just had a quick look and they do have the various icons there. I’m not sure on the legality of it though, most of the social networks have pretty strict guidelines on how their logo may be displayed. (I’m not aware of them ever enforcing the guidelines they set though).
I’ll have a look and see if it would be possible to use SVG icons instead, as that should have the benefits of FontAwesome but without the gray area of legality.