I recently watched a webinar from NGINX on ‘What’s new in HTTP/2?’. In the webinar they go over how HTTP/2 differs from version 1, and what benefits it has. One of the benefits is that it allows you to use SSL with no performance hit compared to plain HTTP/1.1. The other benefit they go into is that it simplifies your work process. However, I’m not sure this simplification benefit has much truth in it.
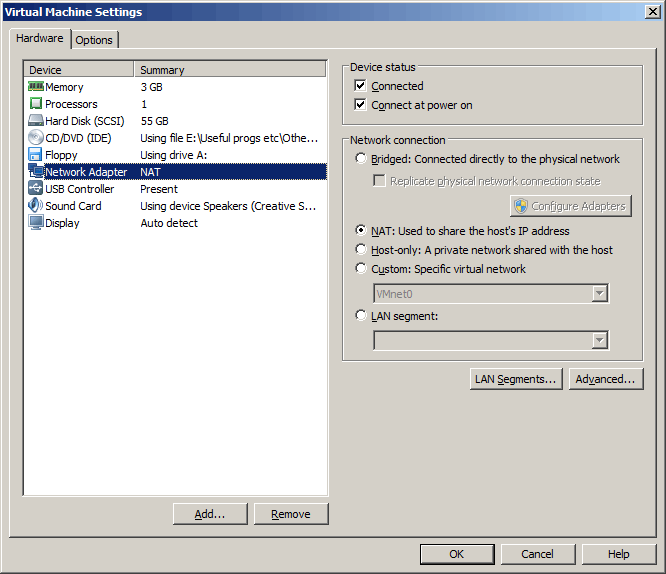
Accessing a local site on a VM with NAT (shared IP) from another computer
I develop my websites using Linux in a VMWare Virtual Machine, on a Windows host PC. I have the VM configured to use NAT for the Network connection, which means that the VM does not have its own specific IP address on the network, but rather shares the host machine’s IP address.

This is no problem for testing sites locally from the host machine (on a linux VM use ifconfig to get the IP address, then add this with your test domains to the host machine’s hosts file). However, it does cause issues if you want to test your sites from other machines on the network, as they have no way of connecting to your VM. In my case I had a Windows tablet that I wanted to test my site on.
Switching gallery / attachment image srcs to a static domain / CDN in WordPress
For the majority of sites that I manage, I use a www. subdomain as the main URL, which dynamic pages are served from. For static assets, such as images, javascript, CSS, etc. I use a static subdomain. This makes it easy to send long expires headers for everything on the static subdomain, and keep cookies restricted to the www subdomain only, resulting in a faster website.
Normally I write my posts in HTML, meaning I explicitly set the src of any images included in the post to point to the static subdomain. However, I realised today that on one of my sites I’m using the [gallery] shortcode. With this WordPress automatically creates an image gallery based on the images added as attachments to the post, and of course, will just use the standard www. subdomain for the image srcs.
Thankfully, you can filter the src that WordPress uses for attachment images very easily. In my theme’s functions.php, I added the following:
add_filter('wp_get_attachment_image_src', 'staticize_attachment_src', null, 4);
/*
* @param array|false $image Either array with src, width & height, icon src, or false.
* @param int $attachment_id Image attachment ID.
* @param string|array $size Registered image size to retrieve the source for or a flat
* array of height and width dimensions. Default 'thumbnail'.
* @param bool $icon Whether the image should be treated as an icon. Default false.
*/
function staticize_attachment_src($image, $attachment_id, $size, $icon)
{
if (is_array($image) && !empty($image[0])) {
$image[0] = str_replace('http://www.', 'http://static1.', $image[0]);
}
return $image;
}
You need to hook into the wp_get_attachment_image_src action. The callback has 4 paramaters – the first is the important one in our case, $image. This is a numerically indexed array, with index 0 being the src of the image. So you can just do a find and replace on the src in the callback to replace the default subdomain with your static subdomain.
Bear in mind that if your site uses / allows HTTPS, then you’ll need to modify the code above appropriately.
Moving the WP Super Cache Plugins folder
WP Super Cache is a plugin for WordPress that allows you to speed up your site by making use of server side caching. The plugin itself can be extended through the use of Super Cache plugins. Ideally you should move the Super Cache plugins folder from its default location (wp-content/plugins/wp-super-cache/plugins/) as otherwise whenever you upgrade the super cache plugin it will overwrite its plugins directory.
I suggest moving the folder to wp-content/wpsc-plugins/. You’ll then need to edit the wp-content/wp-cache-config.php file to change the location where WP Super Cache looks for the plugins. Find the line that says:
$wp_cache_plugins_dir = WPCACHEHOME . 'plugins';and change it to:
$wp_cache_plugins_dir = WP_CONTENT_DIR . '/wpsc-plugins';Differences between caching methods with Geo targeted content
I recently released a version of the Geo Text WordPress plugin with support for the WP Super Cache and W3 Total Cache page caching plugins. As part of this I added a page to describe why caching plugins are problematic and the different methods the plugin uses to enable compatibility with caching plugins: Geo Text WordPress Plugin: W3TC and WPSC compatibility.
After writing that text, I thought some simple diagrams might help illustrate the reason why standard caching is not useful when you have geo targeted content, and the way that page key modification and fragment caching / dynamic caching can solve this issue.
Testing a locally hosted website in the android emulator
One of the biggest pains with web development is doing cross browser testing. In this article I want to take a look at using the android emulator for testing your site on the various android versions.
Losslessly Optimising existing JPEGs on your website(s) using jpegtran
Google recently announced that you can now use Webmaster Tools to track your site’s usability in mobile browsers. I checked a couple of my sites and the information given was wrong for both, so it seems to be pretty useless at the moment.
However, what they don’t mention is that their PageSpeed Insights has been updated to cover mobile (and desktop) usability. And testing some pages from the same sites I looked at in Webmaster Tools, the PageSpeed tool actually gives accurate information!
It’s well worth running a page from your site through the tool to see how it fares. Of course, you don’t have to follow all the suggestions it makes, but it may well point out an issue that you didn’t notice before. In my case it pointed out that many of my JPEG images could be losslessly optimised.
SVG Image fallback for old browsers
In the process of updating an old site to be mobile friendly, I decided to replace the site’s logo with an SVG, so it will look better on high DPI screens. Old browsers, such as IE < 9 and Android 2.3 don’t support SVG. So we need some way of serving a bitmap image (PNG) to them while serving SVG to browsers that support it.
An excellent article on various SVG fallback techniques, and the pluses and minuses of each technique is SVG Fallbacks on CSS-Tricks. In the comments to that article it is suggested using an <object> tag for the SVG with a <img> for the PNG nested inside as the fallback.
No response for or against was given to this suggestion, so I thought I’d try it out. The code was like this:
Useful links for responsive design / mobile web development
I’ve just been in the process of modifying an existing website to work a bit better on mobiles / tablets. The site in question already had a responsive design, being based on the WordPress 2012 theme, but I wasn’t quite happy with exactly how it was displaying.
There were a few websites that proved quite helpful in helping me getting things working as I wanted. I’d like to share them here so I have a reference for similar problems in the future, and if you’re reading this, you may find them helpful too.
PHP script to fix server log file with records not in order
Okay, I doubt this post will be useful to anyone else, but I thought I might as well post it since I haven’t updated this blog in a while.
On ‘my’ web server I have some sites that are served by a shared Apache process. This stores daily logs, for one week, rotating the log numbering each day. I have a cron job that runs once a week and concatenates the past week’s logs into a single file, which is then stored elsewhere.
Today I was trying to run awstats to generate stats from the last months worth of logs (I check my sites stats once every month). However, I realised that my cron job was concatenating the daily logs into the weekly log file in the wrong order. This resulted in awstats only picking up the first day from each weekly log, as the rest of the log file had requests with earlier timestamps. It seems that awstats works through the log file chronologically.
So, to get my stats I had to re-order the log files so that the entries were listed chronologically as they should be. To do this I decided to use PHP, mostly just because that is the language I am most familiar with.