I’ve just been in the process of modifying an existing website to work a bit better on mobiles / tablets. The site in question already had a responsive design, being based on the WordPress 2012 theme, but I wasn’t quite happy with exactly how it was displaying.
There were a few websites that proved quite helpful in helping me getting things working as I wanted. I’d like to share them here so I have a reference for similar problems in the future, and if you’re reading this, you may find them helpful too.
Drop down menus on touch based devices
One issue was that the main menu had drop-down submenus on some items. On a desktop, you hover over the main menu entry, then the submenu appears below it. But on a tablet you can’t hover. You touch the main menu item, then the submenu appears for a second, just before the browser opens up the link you just touched. So, the submenu items aren’t accessible.
While this is not a big issue with a sensibly designed site (when the linked page loads up, the submenu items can then be listed in the secondary menu shown on that page), it does look a bit messy. It also means that drilling down requires extra clicks / page loads for touch-based interface users.
Thankfully, there is a nice solution to this posted here: Drop-Down Navigation: Responsive and Touch-Friendly. While their given solution uses jQuery, it’s not too difficult to translate the basic idea to vanilla js if needed. I won’t post my vanilla js solution here at the moment though as it’s a specific solution for my menu rather than a general one.
BTW, I haven’t implemented this solution for xoogu.com yet, so if you try touching the ‘WordPress plugins’ link in the main nav above you’ll see the problem this solution solves.
Testing a local dev site on a tablet / phone
The next problem, is how do you actually test your site on a tablet / phone before putting it live? I thought that by editing the hosts file on my rooted Nexus 7 tablet, I’d be able to access my locally hosted dev sites just like I do on my Desktop PC. However, this didn’t seem to work and even after restarting the tablet I still saw my ISP’s site not found page when trying to access the local site, indicating that the local IP address set for the domain in the hosts file was not being used.
I don’t know why editing the hosts file didn’t work, but thankfully I found an alternate solution here: Using an iPhone with the Visual Studio development server. The title of that post is perhaps a bit misleading, as the post actually covers how to test a local site on any phone / tablet that allows adding proxy settings for the internet connection. You don’t need an iPhone and you don’t need to be using Visual Studio development server either.

Viewing a local development copy of this website on a tablet
Debugging website issues with android
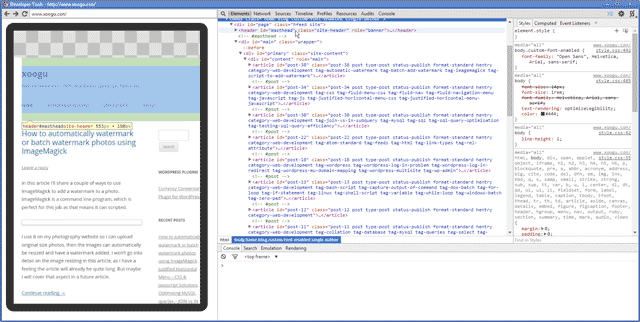
Finally, this is only really applicable if you have an android based mobile / tablet, but with Chrome on the device and Chrome on your PC, you can debug the device from your PC. This is very helpful as it gives you access to the full developer tools of Chrome. You can set breakpoints for js and examine variables, inspect the DOM, etc.
You can read up about this here: Remote Debugging on Android with Chrome.

Debugging a site running in Chrome on my Nexus 7 using the tablet linked up to Chrome on Windows
Well, I hope these links are useful if you’re looking to develop / test a site on a mobile device / tablet. Even if they don’t help anyone else, I’m sure they’ll be useful for me to come back to in the future.